

- Web image resolution and size Pc#
- Web image resolution and size download#
- Web image resolution and size free#
Web image resolution and size Pc#
Since it is a web application, you can use it with a PC or Mac.

Web image resolution and size download#
Because you upload your image to the tool, you don't need to download any special software.
Web image resolution and size free#
Web Resizer is a free online tool for resizing, cropping, and optimizing images for the web. Once you crop a photo, it can't be undone. It's also very important to make a duplicate of your photo so you still have a copy of the original. Because our web theme automatically crops a photo when it is displayed, we recommend you upload the photo as-is to see what it looks like before you try to alter it. Very rarely will you ever need to crop a photo you want to use on an Arts & Sciences website. It is the exact same photo you started with, except smaller.Ĭropping removes portions of the image and can change the size, shape, and height to width ratio. Keep in mind that if you crop an image, you won't be able to enlarge it without losing some of the photo's quality, causing it to look fuzzy or pixelated. For example, if you resize a rectangle-shaped image to make it smaller, you will still have a rectangle with the same ratio, not a square. Resizing changes the size of an image, but allows it to keep the same shape and height to width ratio.

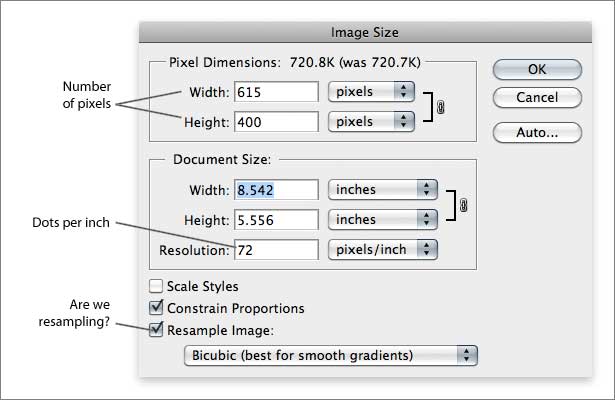
Resolution mostly matters when you are printing, but is meaningless on the web because the device that you are using to view the image (monitor, tablet, phone, etc) will determine its resolution.īefore you attempt to alter any of your photos, it's important to understand the difference between resizing and cropping. The number of pixels inside of an image is the image size and the number of pixels that fit into a square inch of the image is the resolution. When determining the correct size for a website image, all height and width measurements are done in pixels. In fact, we suggest using a photo larger than the minimum size so the focus tool will work properly. This does not mean that you need to resize a larger photo down to this size. When you are uploading the photo, there will be helper text letting you know the minimum size for that particular section. If you are uploading an image using the 'browse' button to a section in your website, images are required to meet a minimum size to display correctly. For example, if you are adding an inline image to a block of text and want the text to wrap around it, you will want the photo to be small enough to not distract or overpower the surrounding text. If you are adding the photo to a WYSIWYG, it can be whatever size you want as long as it is in proportion to the content around it. What size you need depends on where you are putting the photo.


 0 kommentar(er)
0 kommentar(er)
